
React Native VS Flutter in 2024 Detailed Overview
As a mobile developer, I've been on quite the adventure exploring the world of cross-platform development.
Today, I want to take you on a journey through two of the most popular frameworks out there: Flutter and React Native (with a focus on Expo). Buckle up, because we're about to dive deep into the pros, cons, and everything in between!
What is Flutter?
- Flutter is Google's darling, a UI toolkit that uses the Dart programming language.
- It's designed to build natively compiled applications for mobile, web, and desktop from a single codebase.
What is React Native?
- React Native, on the other hand, is Facebook's brainchild. It lets you build mobile apps using JavaScript and React.
- Expo is a set of tools and services built around React Native, making it easier to develop, build, and deploy apps.
What is Expo?
Expo is essentially a framework that sits on top of React Native. It provides a set of pre-built components and APIs that make it easier to access common device functionalities and services.
Why Flutter in 2024?
- Flutter has rapidly gained popularity among developers for its robust features and capabilities that streamline the app development process.
- Here’s an in-depth look at some of the standout features that make Flutter an attractive choice for cross-platform development.

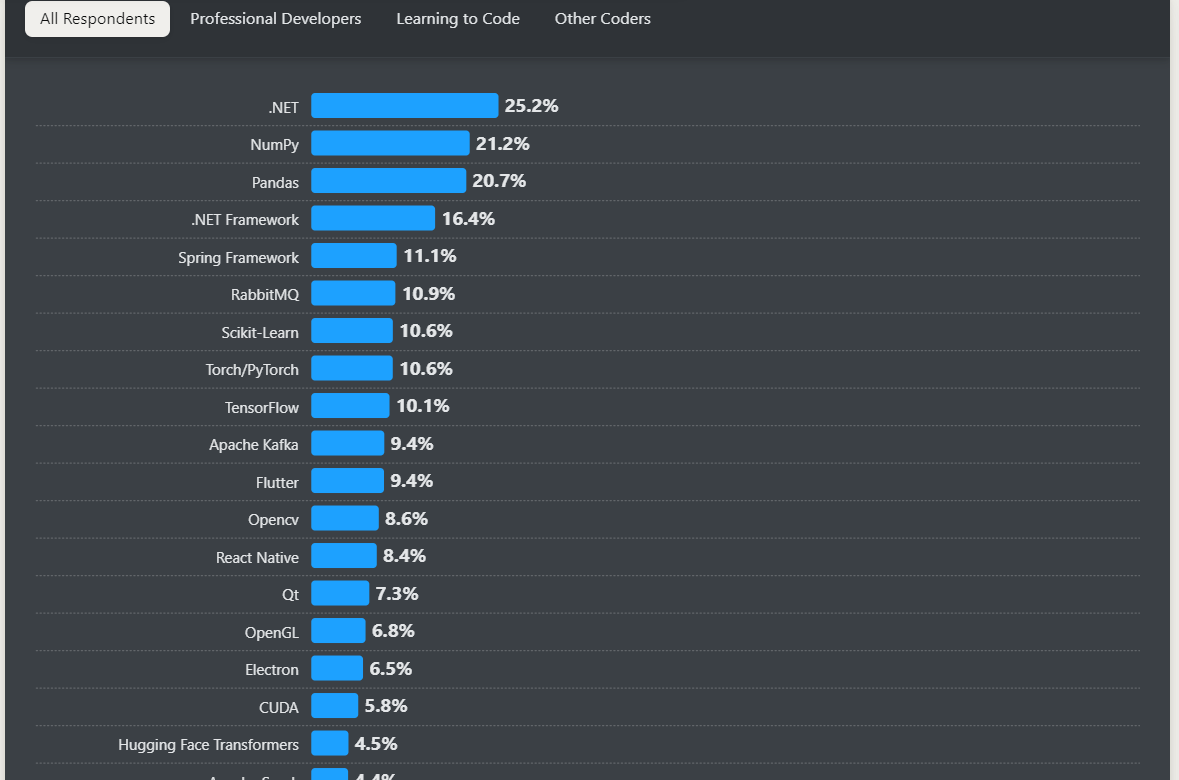
Source: stack overflow survey
As of 2024, Flutter is ahead with 9.4% as compared to React Native with 8.4%.
Hot Reload
- One of Flutter's most celebrated features is Hot Reload, which allows developers to see changes in real-time without restarting the application.
- This capability is particularly beneficial during the UI design phase, as it enables quick iterations and experimentation.
- When a developer makes changes to the code, Hot Reload injects the updated source code into the running Dart Virtual Machine (VM), preserving the app's current state.
- This means developers can modify the UI and see the results almost instantly, significantly reducing development time and enhancing productivity.
Rich Widgets
Flutter boasts a comprehensive library of Rich Widgets, which are customizable components that help developers create visually appealing and highly interactive user interfaces.
Performance
- Flutter is known for its blazing-fast performance, often rivaling that of native applications.
- This performance is largely attributed to its architecture, which compiles to native ARM code and
- leverages the Dart programming language's Just-In-Time (JIT) compilation during development.
- This results in a smooth and responsive user experience, with animations and transitions that feel fluid and natural.
- Furthermore, Flutter's rendering engine draws directly to the screen,
- bypassing the need for a bridge to communicate with native components, which enhances performance even further.
Single Codebase
- The ability to maintain a Single Codebase for multiple platforms is a game-changer for developers.
- With Flutter, developers can write their application once and deploy it across various platforms, including iOS, Android, web, and desktop.
- This not only saves time and resources but also ensures consistency in the user experience across different devices.
- The frameworks' architecture allows for platform-specific adaptations without the need to write separate code for each platform, making it an efficient solution for cross-platform app development.
Why Expo/React Native Might Win Your Heart in 2024?
Expo/React Native is a compelling choice for developers looking to create mobile applications efficiently and effectively. Here’s a detailed exploration of its key features that might win your heart.
JavaScript Familiarity
- One of the standout advantages of using Expo/React Native is the familiarity with JavaScript.
- For developers who already know JavaScript, diving into mobile app development becomes significantly easier.
- Since both frameworks leverage JavaScript, developers can utilize their existing skills to build applications for iOS and Android without needing to learn new programming languages like Swift or Kotlin.
- This lowers the barrier to entry, allowing web developers to transition smoothly into mobile development.
- Moreover, JavaScript is one of the most widely used programming languages, with a vast ecosystem of libraries and frameworks.

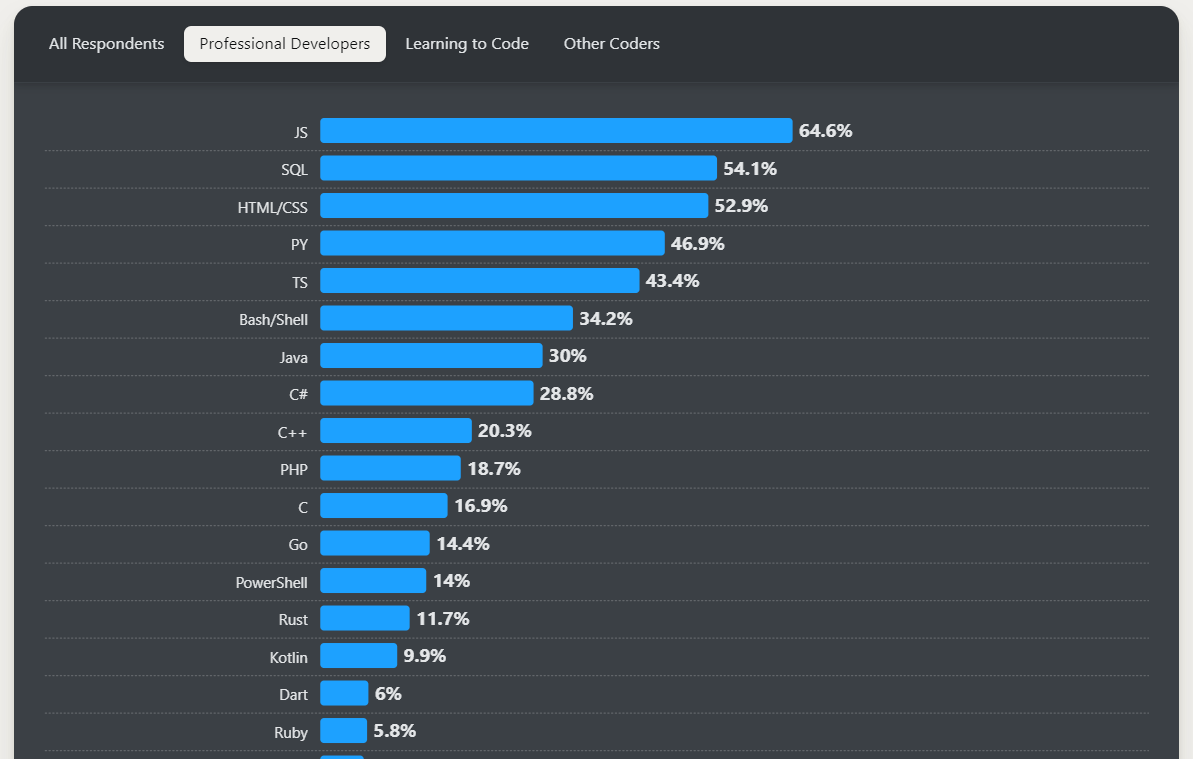
Source: Stack-overflow survey
As of 2024, JavaScript with 64.6%. ranks as the most popular language among developers, according to the Stack Overflow Developer Survey,
reinforcing the notion that many developers are already equipped to work with Expo/React Native.
Large Community
- Another compelling aspect of Expo/React Native is its large and active community.
- With thousands of developers using these frameworks, finding support and resources is relatively easy.
- Whether through forums, GitHub repositories, or social media platforms, developers can seek help for issues they encounter during development.
- The community also contributes to a wealth of third-party libraries and tools that can enhance app functionality.
- For instance, Expo has its own set of libraries that simplify tasks such as image handling, notifications, and location services.
Native Modules
- Expo/React Native provides easy integration with native functionalities through the use of native modules.
- While React Native allows developers to write native code when necessary,
- Expo simplifies this process by offering a range of built-in APIs that cover many common use cases.
- For scenarios where native functionality is required but not available in the
- Expo SDK, developers can “eject” from Expo to gain full access to native code.
- This flexibility means that developers can start with Expo's managed workflow and later transition to a more customized solution if their app demands specific native features.
Over-the-Air Updates
- One of the most innovative features of Expo is its ability to deliver over-the-air (OTA) updates.
- This means developers can push updates directly to users without going through the lengthy app store review processes.
- When developers make changes to the JavaScript code, they can upload the new bundle to Expo's CDN,
- and the next time users open the app, they receive the latest version automatically.
- This feature is particularly advantageous for fixing bugs or implementing minor updates quickly, ensuring that users always have access to the latest features and improvements.
- According to Expo, this capability can significantly enhance user experience and retention, as it minimizes downtime and disruption.
Why not Flutter?
While Flutter has many advantages, it's important to consider some potential drawbacks as well:
Large App Size
One of the main criticisms of Flutter is that the apps it produces can be larger in size compared to native apps or even React Native apps.
A basic Flutter app can range from 5-25MB in size, with more complex apps potentially reaching over 100MB.
This is due to several factors:
- Flutter includes the entire Dart runtime and framework in the app bundle, adding to the overall size.
- Debug builds are not representative of release builds, as they include extra debugging overhead.
- The size can vary depending on the number of assets, complexity, and features of the app.
However, the Flutter team is actively working on reducing app sizes. Techniques like tree shaking, AOT compilation, and selective rendering are already in place to optimize the size.
Newer Ecosystem
While Flutter has been gaining popularity rapidly, its ecosystem is still relatively newer compared to React Native. This means:
- There may be fewer ready-made libraries and plugins available for specific use cases.
- The community and support resources, while growing fast, may not be as extensive as React Native's[2].
However, the Flutter ecosystem is maturing quickly. The number of available packages on pub.dev has grown exponentially, from around 1,000 in 2018 to over 20,000 in 2023. The community is also very active, with regular updates and contributions.
Dart Language
Flutter uses the Dart programming language, which some developers may see as a drawback:
- If you're not already familiar with Dart, you'll need to invest time in learning it.
- Dart is not as widely used as JavaScript, which is the language used in React Native.
However, Dart is a modern, fast, and type-safe language that is easy to learn, especially for developers with experience in C-style languages.
Flutter's use of Dart has also helped drive its adoption and growth.
Why not Expo ?
Expo is a powerful framework for building React Native applications, but it does come with its own set of limitations that developers should consider before diving in.
Limited Native Module Support
One of the most significant limitations of Expo is its restricted access to native modules.
While Expo provides a wide range of built-in APIs and libraries that cover many common use cases, there are instances where developers may need functionalities that are not supported by Expo's managed workflow.
Native Modules
- If you require specific native functionalities—such as custom Bluetooth integrations or advanced camera features—you may find that Expo does not support these out of the box.
- In such cases, developers often need to eject from Expo to gain full access to native code, which can complicate the development process.
Ejecting Complexity
- Ejecting allows developers to use React Native CLI, but it also means losing some of the benefits of the Expo ecosystem, such as over-the-air updates and simplified builds.
- According to community feedback, ejecting can lead to a more complex setup and requires a deeper understanding of native development environments.
Larger Bundle Size
Similar to Flutter, apps built with Expo can have a larger bundle size compared to those built with React Native CLI.
Size Estimates
- A typical Expo app can start at around 15-25MB, and as the app grows in complexity, this size can increase significantly.
- This is primarily due to the inclusion of the entire Expo SDK, which contains many features and libraries that may not be utilized in every app.
Impact on Performance
A larger app size can lead to longer download times and may affect performance, particularly on devices with limited storage.
Customization Limitations
While Expo simplifies many aspects of mobile development, it also imposes customization limitations that can hinder developers who need more control over their projects.
if you want to read more in depth performance comparison of react native and flutter do check this out : Flutter vs react native in 2024
The Light at the End of the Tunnel
Despite these challenges, both frameworks are constantly evolving. Flutter is rapidly expanding its ecosystem, while Expo is working on better native module support and customization options. The future looks bright for both!
Real-World Success Stories
Flutter in Action
Flutter has been making waves with apps like:
- Google Ads
- Alibaba's Xianyu app
- Hamilton Musical app
These apps showcase Flutter's ability to create beautiful, performant applications across platforms.
Expo/React Native Triumphs
Not to be outdone, Expo/React Native boasts impressive apps like:
- Airbnb
These giants demonstrate the scalability and reliability of React Native in high-stakes environments.
The Million Dollar Question: Which One Should You Choose?
Choosing between Flutter and Expo/React Native can be a daunting task, especially given the unique strengths and weaknesses of each framework.
1. Existing Knowledge
- React Native: If you or your team are already proficient in JavaScript and React, React Native may be the more comfortable choice.
- According to the Stack Overflow Developer Survey 2024 as we discussed above,
- JavaScript remains the most popular programming language, which means many developers are already familiar with it.
- Flutter: If you’re excited about learning Dart and appreciate its features, Flutter could be a great fit.
- Dart’s syntax is similar to languages like Java and C#, making it relatively easy to pick up.
2. Native API Access
- React Native: Offers direct access to native APIs, allowing you to write custom native modules when needed.
- This is beneficial if your app requires specific platform features.
- Flutter: While Flutter also supports native code, accessing certain native
- functionalities may require additional work, especially if you’re using the managed workflow in Expo.
3. Design Consistency
- Flutter: Known for its pixel-perfect designs, Flutter’s widget-based architecture allows for a high degree of customization and consistency across platforms.
- According to Google, Flutter's rendering engine can achieve 60fps performance, ensuring smooth animations and transitions.
- React Native: Offers a good level of design consistency but may require more effort to achieve pixel-perfect results across different platforms.
4. Web Version
- React Native: While React Native can be adapted for web applications using frameworks like Expo, but it may not be as seamless as Nextjs 14.
- Flutter: Flutter supports web applications natively, making it easier to develop a consistent experience across mobile and web platforms.
- But Flutter web version is very bare minimum as compared to React native.
5. Rapid Prototyping
- Flutter: With features like Hot Reload, Flutter allows for rapid prototyping and quick iterations,
- making it ideal for developing a Minimum Viable Product (MVP) quickly.
- React Native: Also supports fast development cycles, but the learning curve for new developers might slow down initial progress.
6. Code Push
- Expo: Offers over-the-air updates, allowing developers to push updates directly to users without going through app store approval processes.
- This can significantly speed up the deployment of bug fixes and minor updates.
- Flutter: While Flutter supports similar functionality, it typically requires a full app store submission for major updates.
7. Team Dynamics
- Expertise: Consider your team’s existing skills. If your team is stronger in JavaScript, React Native may be the better option.
- Conversely, if they’re eager to learn Dart and embrace Flutter’s capabilities, that could sway your decision.
8. Performance Priority
- Flutter: Generally offers superior performance due to its compiled nature and direct rendering to the screen.
- It can achieve high frame rates and smooth animations, making it ideal for performance-intensive applications.
- React Native: While performant, it relies on a bridge to communicate between JavaScript and native code, which can introduce latency in some scenarios.
9. Development Ecosystem
- React Native: Has a more mature ecosystem with a wealth of third-party libraries and community support.
- As of 2023, React Native has over 1,500 libraries available on npm, making it easier to find solutions to common problems.
- Flutter: The ecosystem is growing rapidly, with over 20,000 packages available on pub.dev, but it may still lag behind React Native in some areas.
10. Future-Proofing
- Community Support: Both frameworks have strong community backing.
- React Native has been around longer and has a vast user base, while Flutter is gaining momentum quickly, backed by Google.
- As of 2023, Flutter has seen a 50% increase in adoption among developers, indicating its growing popularity.
The Verdict
After this discussion, you might be wondering where I stand. Well, here's my take:
Choose Expo/React Native if
- You're already comfortable with JavaScript and React
- You need rapid prototyping capabilities
- You want a mature ecosystem with a vast community
Go with Flutter if
- Performance is your top priority
- You want more control over the look and feel across platforms
- You're starting fresh and don't mind learning Dart
Frequently Asked Questions
Is Flutter faster than React Native?
- Flutter: Generally, Flutter tends to have better performance due to its architecture. It compiles to native ARM code,
- which allows for faster execution and smoother animations. The use of the Skia graphics engine also enhances rendering performance.
- React Native: React Native uses a bridge to communicate between the JavaScript code and native components,
- which can introduce some latency. However, optimizations like Hermes (a JavaScript engine) can improve performance.
Can we use Vercel AI SDK in Expo?
Yes we can use vercel AI SDK package in Expo apps all thanks to ROFI

source: twitter
But It does not support streaming the api responses yet for further explanation do check out this github repo.
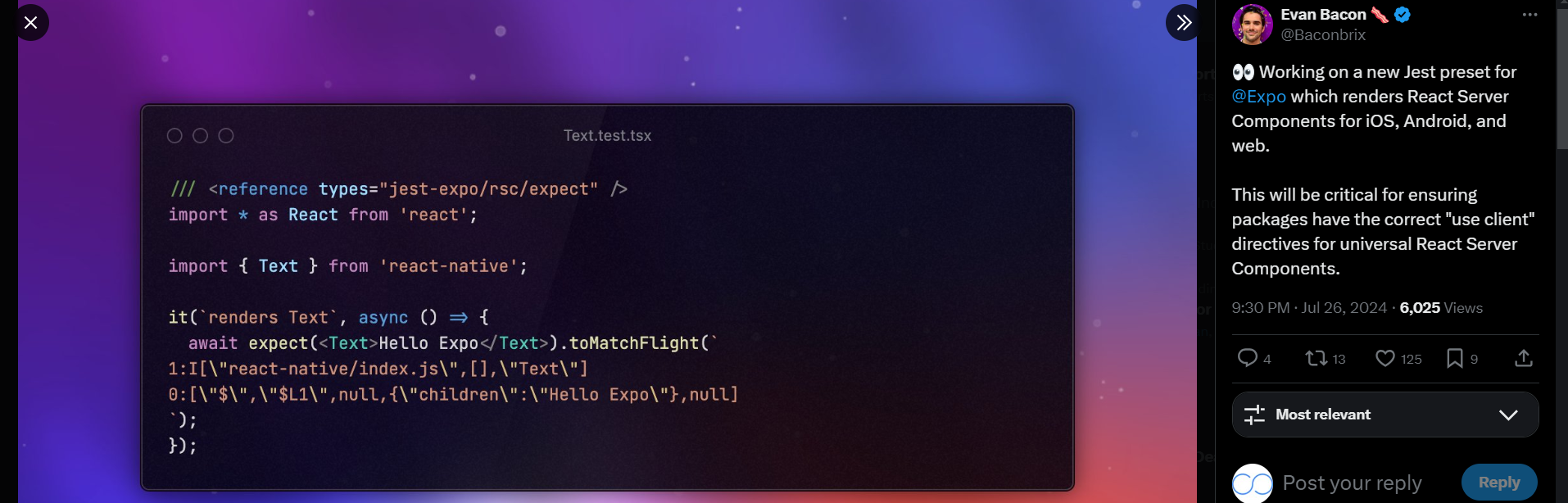
Will Server components are coming to React Native?
Yes it will come as Evan Bacon founder of Expo router is currently working and testing the server components.

source: twitter
My Personal Journey
- I started my cross-platform journey with React Native, seduced by its promise of leveraging my web development skills.
- The ability to use JavaScript and see my app come to life on both iOS and Android was nothing short of magical.
- But then Flutter caught my eye. The hot reload feature was a game-changer,
- and the performance... oh, the performance! It was like blazing fast.
- Yet, as I delved deeper, I realized that both frameworks have their place.
- React Native's vast ecosystem saved me countless hours on one project, while Flutter's UI consistency was a lifesaver on another.
- In the end, I've come to appreciate both for their strengths. It's not about which one is better overall, but which one is better for your specific project and team.
Future of React Native and Flutter
- As we look to the future, both Flutter and React Native (with Expo) are poised for exciting developments.
- Flutter's web and desktop support is expanding, while React Native is doubling down on performance and ease of use.
- My advice? Keep an eye on both. The cross-platform development landscape is evolving rapidly, and what's best today might not be best tomorrow.
- Whatever you choose, remember this: the best framework is the one that helps you build amazing apps that users love. So go forth, experiment, and create something awesome!
- What's your take? Are you Team Flutter, Team React Native, or somewhere in between? Let me know in the comments below!
- Happy coding, fellow developers! 🚀👨💻👩💻